ロボット、千葉ロッテマリーンズについていいかげんなことを書きます。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
そういえばID通知のメールが来てから一カ月ぐらい経つのですが未だに他の作品が投稿されてません。
前参加したときこんなんだったけ?
何故か最近プロジェクトページへのアクセスがそれなりに好調です。
実のところOpenRTM-aistの公式サイト、RTMコンテストのページには作品一覧のページへのリンクが存在しないので、僕のプロジェクトページを見るにはこのブログかTwitterかあるいは検索してたまたま辿り着くかしかありません。
このブログにはほとんど人は来ませんし、Twitterで#openrtmで検索した場合でもかなり下の方に来るぐらい時間も経ってるので、入口がないのに何故か人が来るという不可思議な現象に困惑しています。なおコメントも評価も付かない模様。人間が来ているとは限らないですからね。
今回は前々から気になっていたのでRTシステムエディタ on the Webがどのような処理をしているか調べてみました。
ただし、僕はWebプログラミングは素人なのであまり参考にしない事をお勧めします。
そのためにはXMLHTTPRequestについて知っておく必要があります。
XMLHTTPRequestとはJavaScript等でHTTP通信するためのAPIらしいです。
このサイトに詳しく書いてあるので参考になります。
通常CGIを利用する場合にボタンを押すなどしてCGIの処理を行いたい場合ページが遷移するわけですが、JavaScriptでXMLHTTPRequestを利用するとページを読み込むことなくCGIの処理を行い結果を取得できます。
簡単なプログラムで実験してみます。
ボタンを押すとJavaScriptの関数を実行するようにHTMLファイルに記述してください。
次にtest.jsの編集をします。
XHR通信の状態が変化するたびに実行される関数を指定
readyState
XHR通信の状態
4は通信完了
200はリクエスト完了
open
アクセス先のURLの設定
引数はHTTPメソッド、アクセス先のURL、非同期実行か
setRequestHeader
HTTP要求ヘッダの指定
send
送信開始
引数は送信データ
最後にtest.pyの編集をやります。
それからCGIを使うにはWebサーバーを立ち上げる必要があるのでtestserver.pyというファイルを作成して以下を記述してください。
後はrtctree等を使ってRTCを操作するプログラムを書けば良いと思います。

にほんブログ村のロボットのカテゴリから
全然人が来ない・・・

前参加したときこんなんだったけ?
何故か最近プロジェクトページへのアクセスがそれなりに好調です。
実のところOpenRTM-aistの公式サイト、RTMコンテストのページには作品一覧のページへのリンクが存在しないので、僕のプロジェクトページを見るにはこのブログかTwitterかあるいは検索してたまたま辿り着くかしかありません。
このブログにはほとんど人は来ませんし、Twitterで#openrtmで検索した場合でもかなり下の方に来るぐらい時間も経ってるので、入口がないのに何故か人が来るという不可思議な現象に困惑しています。なおコメントも評価も付かない模様。人間が来ているとは限らないですからね。
今回は前々から気になっていたのでRTシステムエディタ on the Webがどのような処理をしているか調べてみました。
ただし、僕はWebプログラミングは素人なのであまり参考にしない事をお勧めします。
そのためにはXMLHTTPRequestについて知っておく必要があります。
XMLHTTPRequestとはJavaScript等でHTTP通信するためのAPIらしいです。
このサイトに詳しく書いてあるので参考になります。
通常CGIを利用する場合にボタンを押すなどしてCGIの処理を行いたい場合ページが遷移するわけですが、JavaScriptでXMLHTTPRequestを利用するとページを読み込むことなくCGIの処理を行い結果を取得できます。
簡単なプログラムで実験してみます。
ボタンを押すとJavaScriptの関数を実行するようにHTMLファイルに記述してください。
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/test.js"></script>
</head>
<body>
<input type="button" name="test" value="test" onClick="test();">
</body>
</html>
これでtest.jsファイルのtest()という関数が実行されます。次にtest.jsの編集をします。
function test(){
var obj=new XMLHttpRequest();
obj.onreadystatechange = function(){
if (obj.readyState == 4 && obj.status == 200){
alert(obj.responseText);
}
}
obj.open("POST", "/cgi-bin/test.py", true);
obj.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
obj.send(null);
}
見ての通りtest.pyというCGIと通信します。
正直全然見たことない関数だらけなので一応メモ程度に説明を書いておきます。
onreadystatechange見ての通りtest.pyというCGIと通信します。
正直全然見たことない関数だらけなので一応メモ程度に説明を書いておきます。
XHR通信の状態が変化するたびに実行される関数を指定
readyState
XHR通信の状態
4は通信完了
200はリクエスト完了
open
アクセス先のURLの設定
引数はHTTPメソッド、アクセス先のURL、非同期実行か
setRequestHeader
HTTP要求ヘッダの指定
send
送信開始
引数は送信データ
最後にtest.pyの編集をやります。
if __name__ == '__main__':
print "Content-type: text/html;charset=utf-8"
print ""
print "test"
とりあえずこのように適当な文字列を送信します。それからCGIを使うにはWebサーバーを立ち上げる必要があるのでtestserver.pyというファイルを作成して以下を記述してください。
import CGIHTTPServer
if __name__ == "__main__":
CGIHTTPServer.test()
そして適当にフォルダを作成して以下の配置にしてください。
test.html
testserver.py
js
- test.js
cgi-bin
- test.py
実験してみます。
まずはtestserver.pyを実行してサーバーを起動します。
次にWebブラウザから以下のURLを入力して移動してください。
http://localhost:8000/test.html
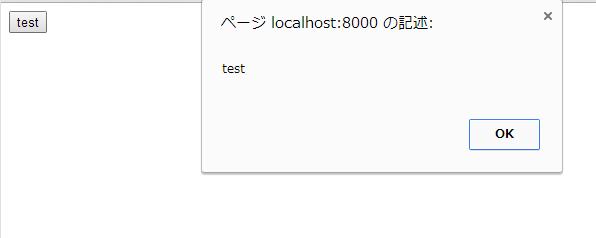
そして表示されたボタンを押して"test"と表示されれば成功です。

ページの読み込みがないのは便利ですね。簡単にCGIを利用できます。そして適当にフォルダを作成して以下の配置にしてください。
test.html
testserver.py
js
- test.js
cgi-bin
- test.py
実験してみます。
まずはtestserver.pyを実行してサーバーを起動します。
次にWebブラウザから以下のURLを入力して移動してください。
http://localhost:8000/test.html
そして表示されたボタンを押して"test"と表示されれば成功です。
後はrtctree等を使ってRTCを操作するプログラムを書けば良いと思います。
にほんブログ村のロボットのカテゴリから
全然人が来ない・・・
PR
この記事にコメントする
